Cum sa arati o descriere diferita pentru variata selectata a produsului in Woocommerce?
Se poate intampla ca variatiile produselor in Woocommerce sa aiba descrieri diferite, si totusi tema ta Wordpress sa nu le arate, chiar daca schimbi variatia atunci cand selectezi o alta culoare, sau marime, de exemplu.
Solutia este sa adaugam o functie PHP, in functions.php, care se gaseste in folderul principal al temei tale WordPress (recomandam Filezilla si Notepad++ pentru editarea fisierelor PHP)
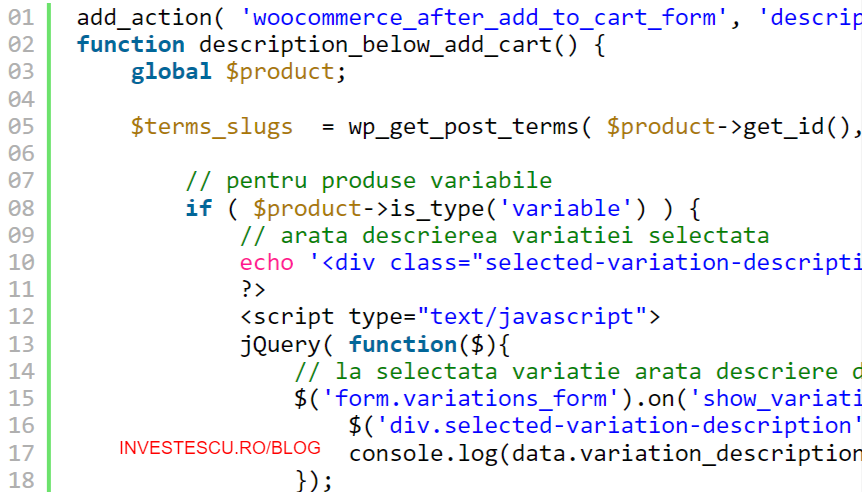
add_action( 'woocommerce_after_add_to_cart_form', 'description_below_add_cart', 11 );
function description_below_add_cart() {
global $product;
$terms_slugs = wp_get_post_terms( $product->get_id(), 'product_cat', array('fields' => 'slugs') ); // Get the terms slugs
// pentru produse variabile
if ( $product->is_type('variable') ) {
// arata descrierea variatiei selectata
echo '<div class="selected-variation-description"></div>';
?>
<script type="text/javascript">
jQuery( function($){
// la selectata variatie arata descriere diferita
$('form.variations_form').on('show_variation', function( event, data ){
$('div.selected-variation-description').html(data.variation_description);
console.log(data.variation_description);
});
// cand deslectezi variatia nu mai afisa descrierea ei
$('form.variations_form').on('hide_variation', function(){
$('div.selected-variation-description').html('');
});
});
</script>
<?php
}
}
}
Codurile iti par prea grele / plictisitoare? Poti construi webste-uri cu constructor de website-uri si magazin online gratuit,
sau lasa-ne pe noi sa ne ocupam de ele, si comanda un website profesional